1. Go to page layout and and click on edit on header part as shown in image.

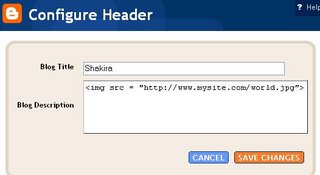
2. After you click on edit, header element will open in other window. In the blog description area put a link to image. You can keep blog description if you want to or you can delete it.

Pretty simple....
enjoy it.
Sid

No comments:
Post a Comment